Code Refactoring: Faster Features, Lower Costs, and Unlimited Scalability
Scalability and efficiency are critical for any growing business, but outdated or badly structured software can slow development, increase costs, and create technical bottlenecks. As systems grow, accumulating technical debt makes it harder to introduce new features, optimize performance, and keep stability. Ignoring these issues leads to slower development cycles, higher maintenance costs, and a system that struggles to support business growth.
This article explores when refactoring is necessary, how it improves efficiency, and the key strategies to ensure it delivers measurable results while keeping your technology adaptable for the future.
What Is Refactoring?

Refactoring is the process of cleaning up and improving code without changing how it works for the end user.
Refactoring is all about making the code easier to read, maintain, and expand while keeping its functionality intact. For businesses, refactoring reduces the long-term costs of maintaining and updating software while also speeding up the development of new features.
There are several types of refactoring, depending on the problem at hand:
- Code-level refactoring: Making methods simpler, renaming confusing variables, and removing duplicate code.
- Architectural refactoring: Redesigning how the system is structured, like introducing abstraction layers or shifting to microservices.
- Performance refactoring: Speeding up the software by optimizing algorithms or reducing resource use.
- Data refactoring: Cleaning up databases, improving data integrity, or adding caching to speed things up.
- UI/UX refactoring: Breaking front-end code into reusable components to make design changes easier.
Now that you understand refactoring, let’s explore when it should be applied and the value it brings to businesses.
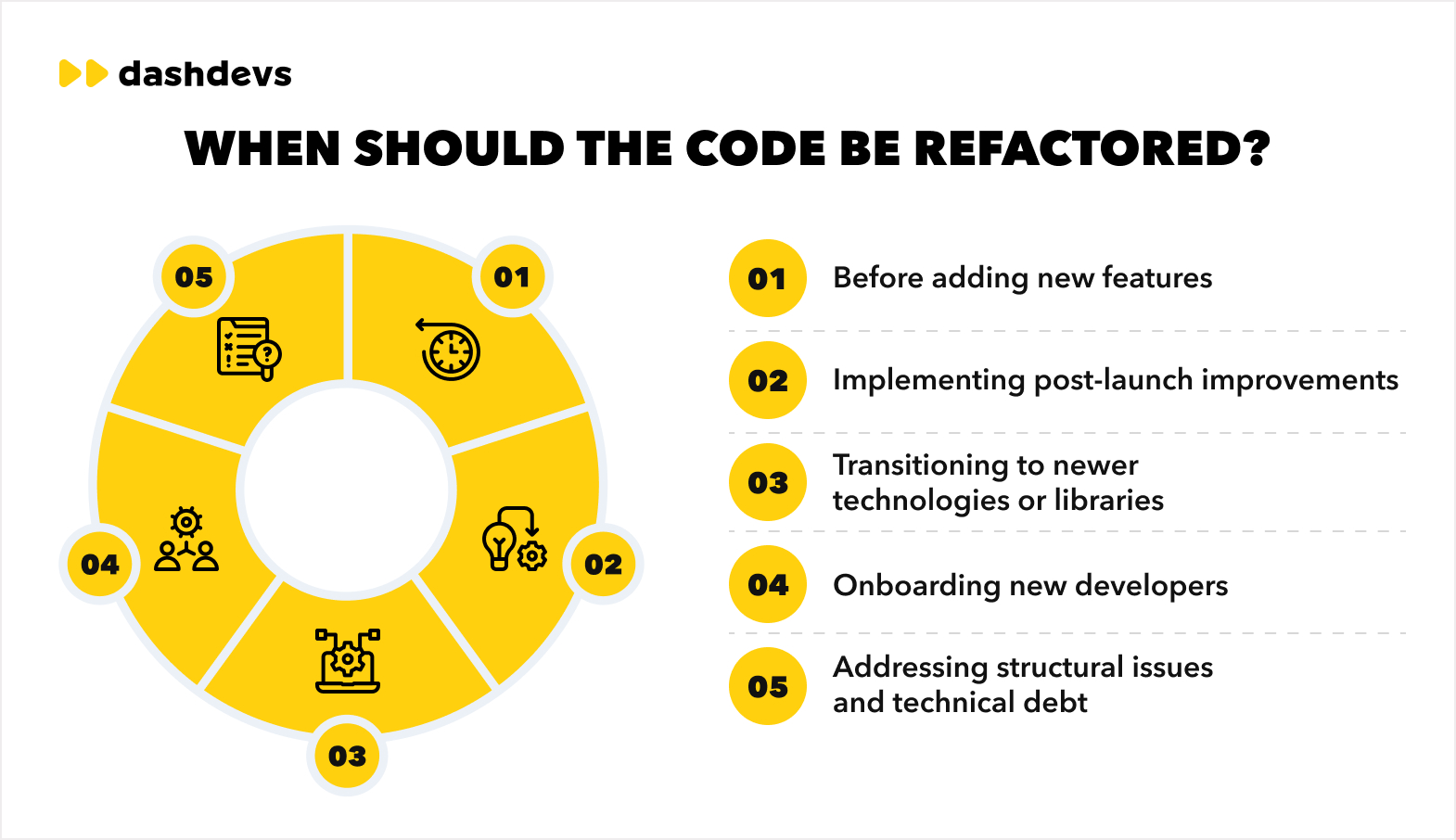
When Should the Code Be Refactored?

The software doesn’t slow down overnight—it happens gradually. Small inefficiencies pile up, technical debt grows, and what once worked seamlessly starts to feel sluggish and difficult to maintain. Developers struggle to add new features, bugs take longer to fix, and onboarding new team members becomes frustrating. This is where code refactoring comes in.
Here are the key moments when refactoring programming should be prioritized:
1. Before Adding New Features
A bloated or inefficient codebase makes implementing new features difficult and time-consuming. If the development team struggles with excessive complexity, refactoring code means simplifying the structure first, allowing for faster deployment and reduced risks. Ensuring a clean foundation before expansion leads to lower costs and higher efficiency.
Example: A fintech company wanted to introduce a real-time fraud detection feature but faced delays due to tightly coupled services and redundant code. By refactoring their microservices architecture, they reduced integration complexity, enabling a smooth rollout of the new feature with minimal disruptions.
2. Implementing Post-Launch Improvements
Once software is live, continuous updates and optimizations are necessary. However, a poorly maintained codebase can make even minor modifications risky. Refactoring the code at this stage improves maintainability and adaptability, ensuring smooth and cost-effective enhancements.
Example: An e-commerce platform needed to optimize its checkout process for faster load times. However, years of patchwork fixes led to conflicting dependencies and slow database queries. Refactoring streamlined queries and modularized the checkout flow, reducing transaction times.
3. Transitioning to Newer Technologies or Libraries
As businesses adopt modern frameworks, databases, and third-party tools, outdated structures can slow down migration efforts. Refactor code before transitioning to reduce dependencies and improve compatibility. Following code refactoring best practices ensures a seamless upgrade without disrupting operations.
Example: A SaaS company planned to migrate from an aging PHP-based monolith to a modern microservices architecture using Node.js. Before migration, they refactored legacy code, reducing unused dependencies and improving API structure. This preemptive effort cut migration time in half and minimized service downtime.
4. Onboarding New Developers
If new developers struggle to navigate a cluttered codebase, productivity drops, and onboarding takes longer. Refactoring programming creates a more structured and readable system, reducing onboarding time and improving overall team efficiency. Eliminating inconsistencies, such as repeating code name patterns, makes knowledge transfer easier.
Example: A growing startup hired multiple developers to scale its mobile app but found that onboarding took weeks due to inconsistent coding practices. A structured refactor standardized naming conventions and improved documentation, reducing onboarding time and accelerating feature delivery.
5. Addressing Structural Issues and Technical Debt
Code refactoring meaning goes beyond just making code “look better”—it eliminates inefficiencies that lead to system instability. Issues such as duplicate code, deeply nested logic, and unstructured dependencies create unnecessary maintenance costs and increase the risk of failures. Refactoring code means proactively resolving these problems before they become costly obstacles to growth.
Example: A banking app struggled with frequent crashes during peak usage. A technical audit revealed excessive nested loops and hard-coded logic slowing down transactions. Refactoring eliminated redundant code and optimized database queries, improving performance and reducing downtime.
Investing in refactoring the code keeps your software agile, cost-efficient, and ready for growth. Next, we’ll look at how refactored code directly benefits your business and product.
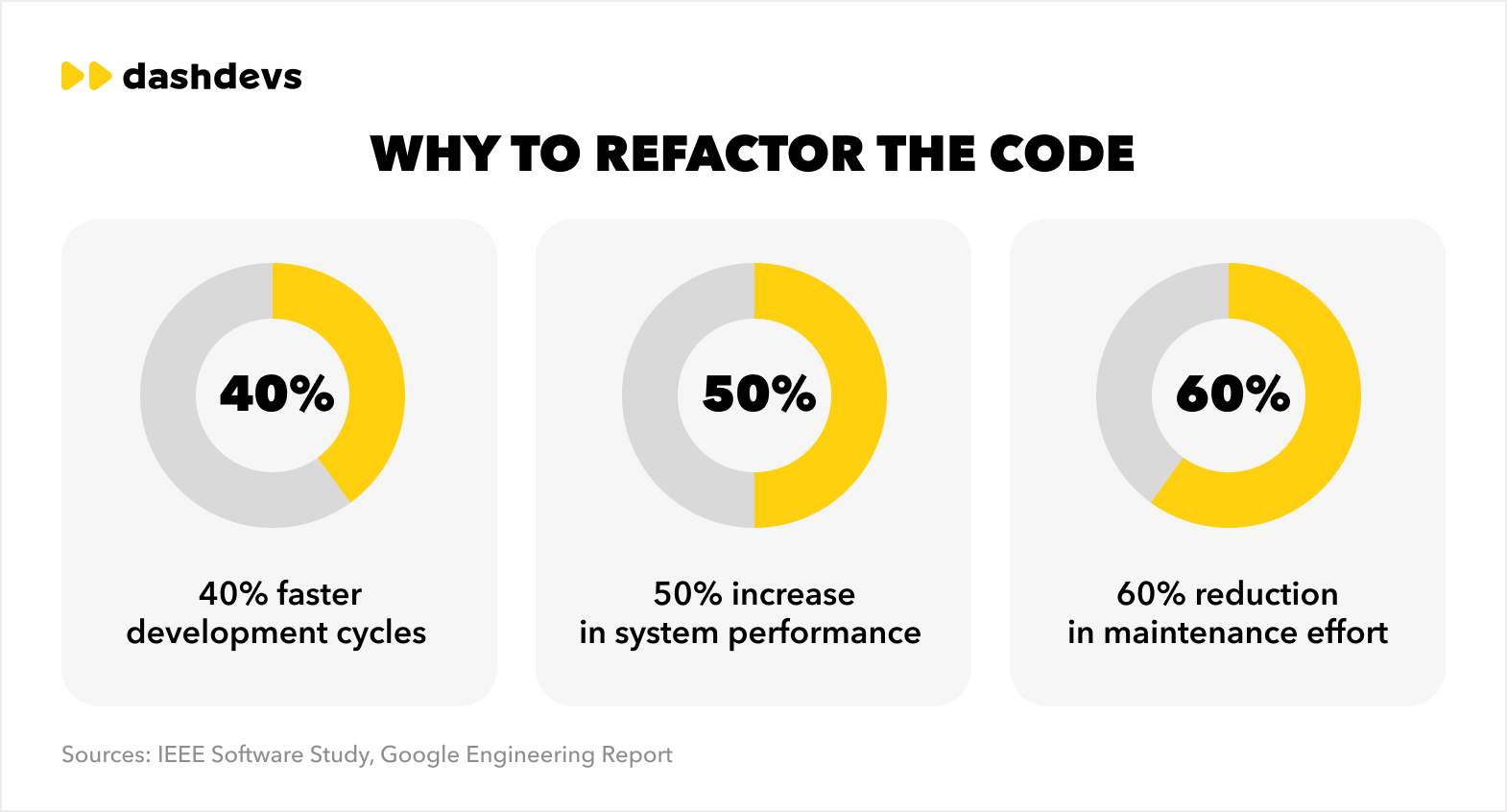
Why to Refactor the Code

60% of a developer’s time is spent reading code rather than writing it, and 80% of software failures stem from structural issues rather than actual bugs. That’s why refactoring is necessary, and if done right, it enhances efficiency, improves performance, and ensures long-term sustainability. Let’s consider what your business can gain from refactoring.
- Faster time-to-market for new features: A complex codebase slows down development, making even small updates time-consuming. Refactoring programming simplifies the structure, enabling faster feature releases and more agile development.
- Lower maintenance costs and reduced technical debt: Poorly structured code increases operational costs over time. Refactoring code means proactively fixing inefficiencies, reducing long-term maintenance expenses, and preventing expensive system overhauls.
- Improved system performance and scalability: As demand grows, software must handle increasing workloads. Refactoring the code optimizes performance, eliminates bottlenecks, and ensures seamless scalability.
- Stronger security and compliance: Outdated or poorly maintained code often introduces security risks. Code refactoring best practices strengthen security, eliminate vulnerabilities, and help businesses meet industry compliance standards.
- Faster onboarding and improved developer productivity: Messy code slows down new developers and increases onboarding time. A refactored codebase is easier to navigate, allowing teams to work more efficiently and reducing dependency on senior developers.
- Seamless integration with new technologies: Businesses must continuously adopt new frameworks, APIs, and third-party tools. Refactoring code means ensuring software remains compatible with evolving technologies, reducing integration challenges and future-proofing systems.
Essential Code Refactoring Techniques
There are many code refactoring techniques, each designed to address specific challenges. Choosing the right approach depends on the business objectives, such as improving maintainability, enhancing performance, or preparing for future scalability.
Below are some of the most widely used techniques, along with insights on when and where to apply them to maximize business value.
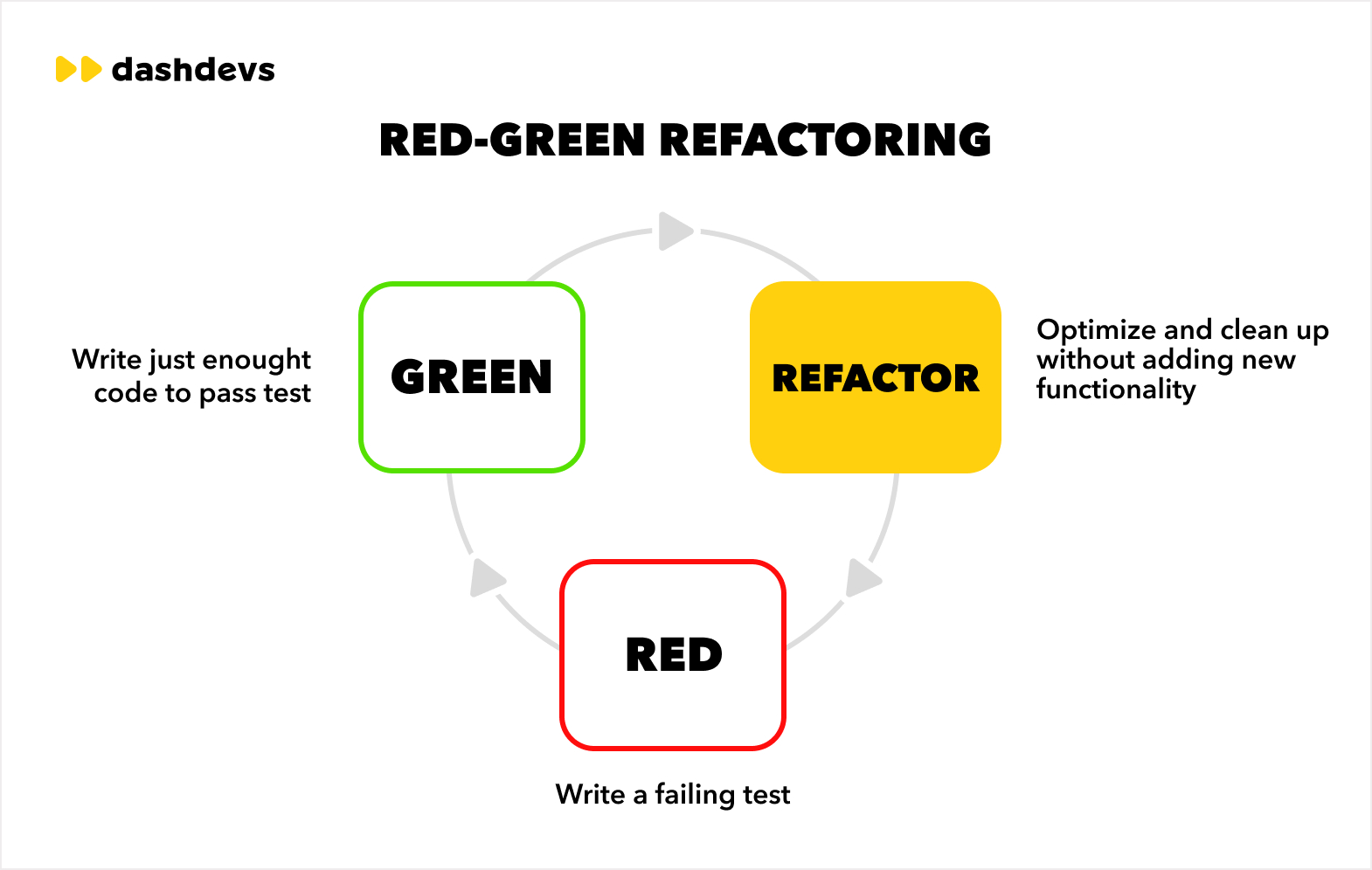
Red-Green Refactoring
The visualization of the Test-Driven Development (TDD) cycle is provided in the infographics below:

This technique follows the Test-Driven Development (TDD) cycle:
- Red – Write a failing test for new functionality.
- Green – Implement the simplest solution to make the test pass.
- Refactor – Improve the code while ensuring tests continue to pass.
By continuously refactoring within a test-driven approach, developers can ensure robust, high-quality code without introducing regressions.
Best for: Ensuring code stability, maintaining high test coverage, and reducing defects in complex systems.
Refactoring by Abstraction

This technique involves introducing interfaces, abstract classes, or modular design to reduce dependencies and increase flexibility. It helps in breaking down monolithic systems into scalable and reusable components, making future modifications easier.
Best for: Preparing for system migrations, enabling scalability, and improving API integration in evolving software architectures.
Simplifying Methods and Expressions
This technique involves breaking large methods into smaller functions, renaming variables for clarity, and removing redundant logic to improve code readability and maintainability.
Best for: Optimizing performance-critical code, improving team collaboration, and making codebases more readable for new developers.
Moving Features Between Objects
When functionality is concentrated in a few large classes or modules, moving features to more appropriate objects improves modularity and code reuse. This technique enhances code organization, improves maintainability, and reduces interdependencies between modules.
Best for: Decoupling monolithic applications, improving object-oriented design, and creating reusable components for future development.
Automated Refactoring Support
Modern IDEs and development tools offer automated refactoring capabilities, such as code linting, method extraction, and dependency management, to assist developers in making safe, efficient modifications without introducing errors.
Best for: Large-scale projects, continuous development cycles, and teams working with complex systems requiring frequent refactoring.
Separation of Concerns
This principle ensures that each module, function, or class has a single, well-defined responsibility, reducing interdependencies and improving modularity. A clear separation between business logic, data access, and UI components leads to better testing, debugging, and scalability.
Best for: Scaling software architectures, improving maintainability, and ensuring clean separation of responsibilities in enterprise applications.
5 Best Practices for a Successful Refactoring Project
Refactoring is a high-stakes business decision, not just a technical exercise. With over 20 years of experience in software optimization, I’ve seen firsthand how well-planned refactoring projects drive business growth and how poorly executed ones drain budgets and derail operations.
To avoid pitfalls, business leaders should align refactoring with financial, operational, and growth goals. Below are the five essential best practices for a successful, ROI-driven refactoring project, along with actionable insights to ensure your investment pays off.
#1 Align Refactoring Goals with Business Objectives
Many companies make the mistake of refactoring for the sake of code cleanliness without tying it to real business outcomes. Here are some core pieces of advice we can give, having more than 20 years of experience in building and refactoring digital products.
- Refactor with purpose: Avoid refactoring for code cleanliness alone; focus on solving real business problems.
- Identify key pain points: Target issues like slow time-to-market, high maintenance costs, or system bottlenecks.
- Set measurable goals: Define success with clear KPIs (e.g., 20% faster releases, 30% lower operational costs).
- Secure leadership buy-in: Show how refactoring removes barriers to growth and reduces risks.
Refactoring is only valuable if it solves a problem that impacts growth, revenue, or efficiency.
2. Prioritize Features That Impact Revenue or Efficiency
Not all code needs refactoring. The highest ROI comes from optimizing the systems that directly affect revenue, customer experience, or cost efficiency.
Our advice:
- Prioritize mission-critical features: If a system failure results in lost revenue, lost customers, or regulatory risks, it should be prioritized for refactoring.
- Measure the cost of inefficiency: Identify the financial drain of slow or bug-prone software (e.g., lost transactions, SLA violations, or increased dev costs).
- Focus on scalability: If your system can’t handle projected growth, refactor before performance bottlenecks become revenue blockers.
Refactor what costs the most in delays, downtime, and inefficiencies—before it impacts customer retention or profitability.
3. Engage Stakeholders Early and Often
Refactoring affects product teams, customer support, and revenue-generating departments. Businesses that fail to engage stakeholders early often face unexpected disruptions and resistance. Here are the stakeholders you can engage for seamless refactoring and better outcomes:
| C-Suite & Investors | They need to understand how refactoring impacts ROI and risk management. |
| Product Teams | Ensures customer-facing features aren’t disrupted during refactoring. |
| Operations & Customer Support | Reduces unexpected downtime and customer complaints. |
Engage early to set expectations, gain support, and prevent disruptions that impact revenue and customer satisfaction.
4. Measure Success with Key Business Metrics
Refactoring should not be judged solely by technical improvements. Without defined success metrics, companies risk oversteering and budget overruns. Thus, let’s consider the essential KPIs for the refactoring process.
| Metric | What It Measures | Example Target |
| Feature Delivery Speed | Reduced time to market | 30% faster releases |
| Operational Costs | Lower maintenance costs | 20% reduction in bug fixes |
| System Performance | Faster response times | 50% load time reduction |
| Scalability Readiness | Handling increased traffic | 2x traffic capacity |
Track financial and operational gains from refactoring, ensuring ROI-driven improvements.
5. Plan for Minimal Disruption During Implementation
Refactoring is often seen as risky and disruptive, but proper planning minimizes downtime and ensures smooth transitions.
Our advice:
- Refactor incrementally: Don’t attempt a full rewrite unless necessary. Break refactoring into smaller, manageable phases to avoid system-wide disruptions.
- Use automated testing: Automated regression testing prevents unintended issues when refactoring critical systems.
- Schedule refactoring during low-traffic periods: Plan updates when customer impact is minimal to avoid lost revenue.
Avoid costly downtime by strategically planning refactoring to run parallel with standard operations.
How DashDevs Can Help You with Refactoring
At DashDevs, we don’t just refactor code—we build, optimize, and scale entire software ecosystems. Whether you need to develop a new platform from scratch, modernize outdated systems, or optimize existing infrastructure, our end-to-end development services ensure your technology drives business growth, not limits.
Here’s how we’ve helped companies overcome critical software challenges through expert refactoring and full-scale development solutions.
Success Story #1: Refactoring for Performance, Growth, and AI Integration

Vidby translation platform struggled with scalability and system efficiency as its user base expanded. Their unstructured codebase slowed development, hindered AI integrations, and lacked proper documentation. Therefore, it was difficult to introduce new features like GPT-powered enhancements and voice recognition.
What we did:
- Optimized the codebase, reducing processing time by 50%
- Improved system documentation, making it easier for developers to expand functionality
- Enhanced AI and voice integration, boosting performance and feature adoption
- Restructured workflows, leading to smoother development cycles and fewer bottlenecks
Key outcomes:
- 2x faster platform performance, improving user retention and engagement
- Improved AI and GPT-powered processing, enabling more advanced features
- Higher system credibility and stability, leading to a larger user base
- Easier scalability, allowing for continuous feature upgrades without technical debt
Case #2. Transforming a Legacy Backend for a More Efficient Internal Team

This project is an all-in-one taxi, food, and grocery delivery app. It struggled with an outdated, hard-to-maintain backend system. The company’s legacy code lacked structure, slowed down feature development, and made internal analytics inefficient. To improve internal workflows and future scalability, the company needed a cleaner, optimized system.
What we did:
- Performed an in-depth backend analysis, identifying inefficiencies and blockers
- Refactored core components, making the codebase easier to maintain
- Reorganized data flows, reducing API response times and improving system efficiency
- Enhanced system readability, allowing internal teams to onboard faster and implement changes with ease
Key outcomes:
- 40% reduction in feature development time, increasing product release speed
- Better system maintainability, allowing the internal team to work more efficiently
- Improved backend performance, reducing technical overhead and system lag
- Faster data processing, enhancing real-time analytics and reporting capabilities
So, great software should evolve with your business. Our custom software development services help companies eliminate bottlenecks, optimize performance, and unlock new opportunities through expert refactoring, ensuring your technology remains an asset, not a limitation.
Final Take
Refactoring helps your software remain fast, scalable, and cost-effective. It enables firms to release features more quickly, prevent system failures, and erase technological debt before it becomes an issue. Instead of dealing with slow development and increased maintenance expenses, firms that invest in restructuring remain nimble, competitive, and ready for expansion.
At DashDevs, we specialize in high-impact refactoring with measurable outcomes. With over 100 successful projects, 12 years of experience, and millions of customers relying on our optimized solutions, we help organizations improve performance, lower maintenance costs, and speed development. If your software is dragging you down, let us discuss how DashDevs can turn it into a competitive advantage.



