Vlorish

ALL IN ONe B2B2C BUDGETING SOLUTION FOR THE DIGITAL ECONOMY
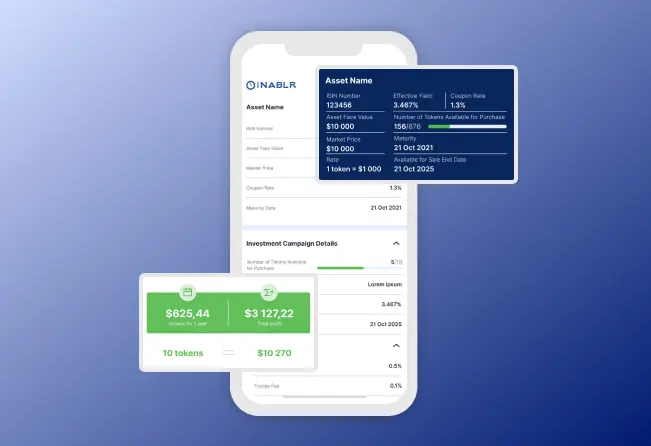
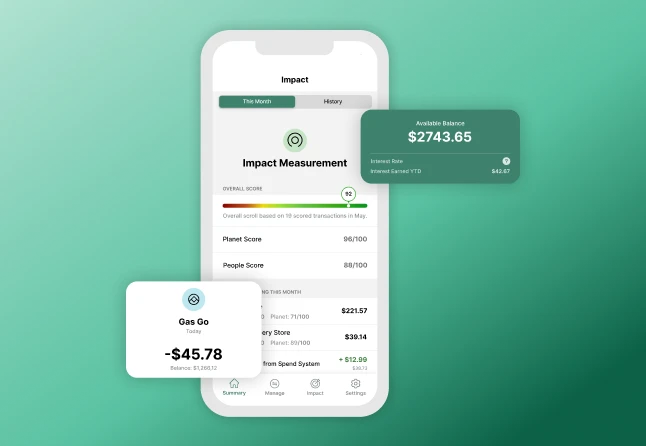
Vlorish is an all-in-one app for freelancers to manage their finances. Users can budget for their personal and business incomes, track their financial situation against their peers using our proprietary technology, figure their income taxes, track their business cash flow (P&L) in real time, all without the need for an accountant.- Location USA
- Industry FINTECH
- Team Size 6 people
- Duration 1 year
- Budget $ 450K+

Challenges

Complex integration of various service providers and financial data sources, such as bank accounts and crypto wallets.
Ensuring seamless and secure data synchronization while maintaining accuracy and reliability.
Calculation Accuracy: Building accurate financial calculations and algorithms is crucial for budgeting.
Designing a user-friendly interface that caters to both personal and business users.
Solution
Vlorish presents a compelling alternative to traditional spreadsheets, offering a more efficient and intuitive approach to financial management. It helps both individuals seeking to streamline personal finances, as well as business owners looking to optimize financial processes.
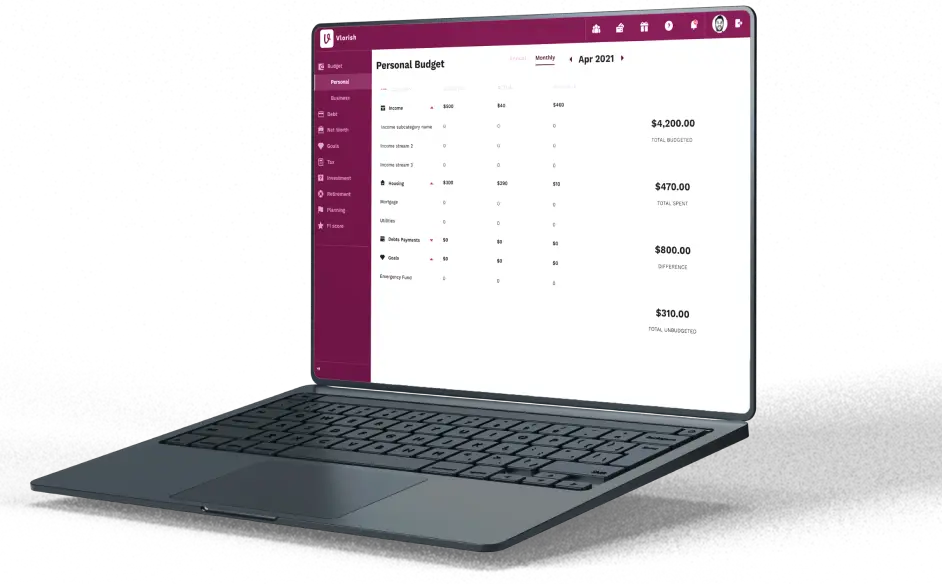
With Vlorish, people can effortlessly create budgets, track debt payoff, set financial goals, monitor net worth and investments, and estimate taxes. Experience the convenience and effectiveness of Vlorish as you take control of your financial journey.

our input
UI/UX Design
Solution arcitecture
Back-end Development
Front-end Development
Quality Assurance
Cloud & Devops
Business analysis
Project management
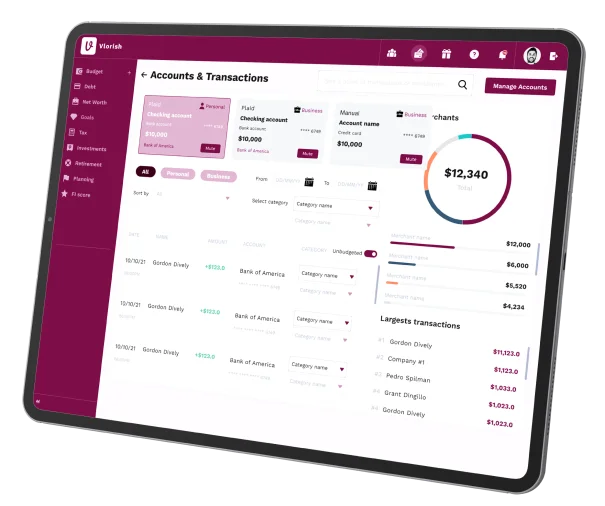
App functionality

account management
Payment processing
personal Budgeting
commercial Budgeting
Investment tracking
tax estimation
retirement planning
financial goals
net worth Analytics
tracking expenses
education centre
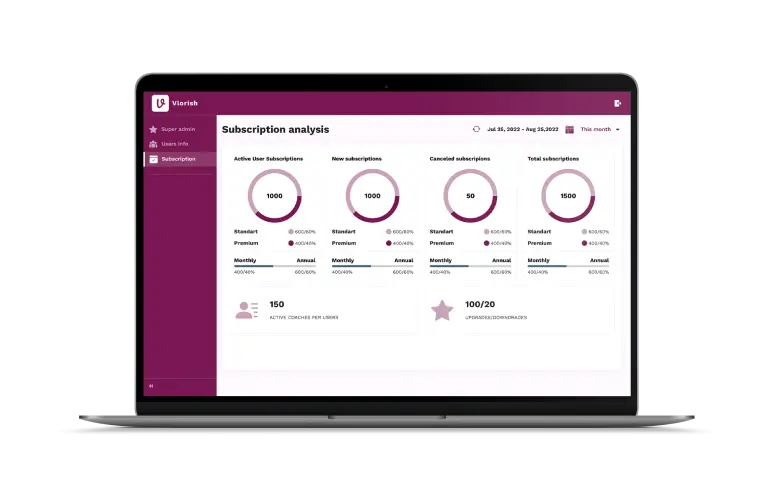
subscriptions & referral program
loan repayment
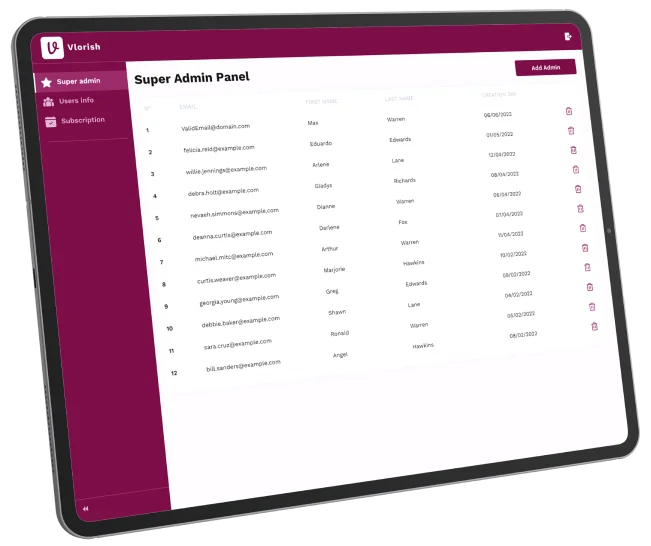
admin panel
Customer Support
how we did it
- from grasping and shaping the product vision to Product Design and Technical Implementation of the solution
full responsibility
- of first release solution that met all technical requirements12
month to launch
- budgeting tutorials and best practices inside the app
Education Center
- translated business requirements into product vision
Discovery & Scoping
- total partnership length after first product release3
years of partnership
- for core banking, product analytics, marketing, subscriptions management, and many more10+
third-party integrations
Technologies
we used
Flutter
.Net
AWS
Creation Process
Discovering and Conceptualization
In the initial stage, the project team engaged in discovering and conceptualizing the requirements and goals of Vlorish. This involved defining the core features and functionalities of the budgeting solution. The team collaborated with stakeholders to align expectations, identify target audience needs, and establish the project scope.
1Product design
After gathering business requirements, the project team focused on creating a user-centered and visually appealing interface for Vlorish. They worked closely with UX/UI designers to develop wireframes, mockups, and prototypes that showcased the app's layout, navigation flow, and overall user experience.
2Architecture Design
The project team collaborated with software architects to design a scalable, secure, and efficient system architecture. This stage also included database design, defining APIs and integrations with external services, and selecting appropriate technologies and frameworks for development.
3Development
During the development stage, the project team brought the conceptualized design and architecture to life by implementing the core functionalities of Vlorish. They followed an agile development approach, breaking down the work into smaller tasks and sprints. The team wrote code, integrated APIs, implemented features such as budget creation, debt tracking, goal setting, tax estimation, and others. Rigorous testing and quality assurance processes were conducted to ensure a stable and robust application.
4Maintenance & Support
After the initial development phase, the project entered the maintenance and support stage. The team focused on bug fixing, optimizing performance, and providing ongoing support to address user feedback and inquiries. Regular updates and feature enhancements were implemented to improve the overall user experience and address evolving needs.
5